Design Your First Prototype
Quick Demo
Detailed Steps
Design
After signing in into your account,
- Click on the
+ Createbutton in the left panel

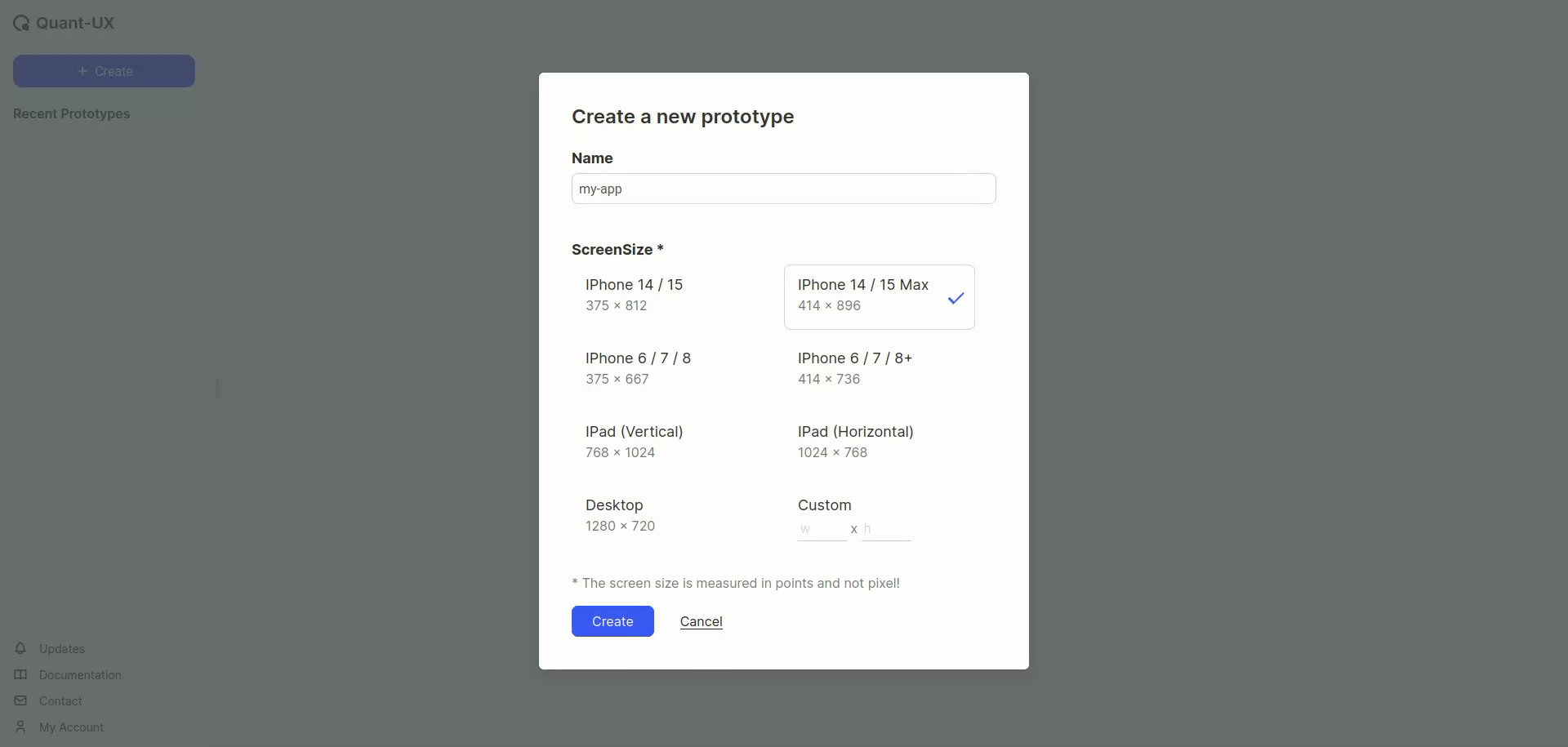
- In the dialogue box, first enter a name. Then either select a screen size or enter custom values as required

- The app designer will open up. In this, select the
Add Screen (s)button, to insert a screen into the canvas

- A new screen with the previously selected (Step 2) dimensions will get added

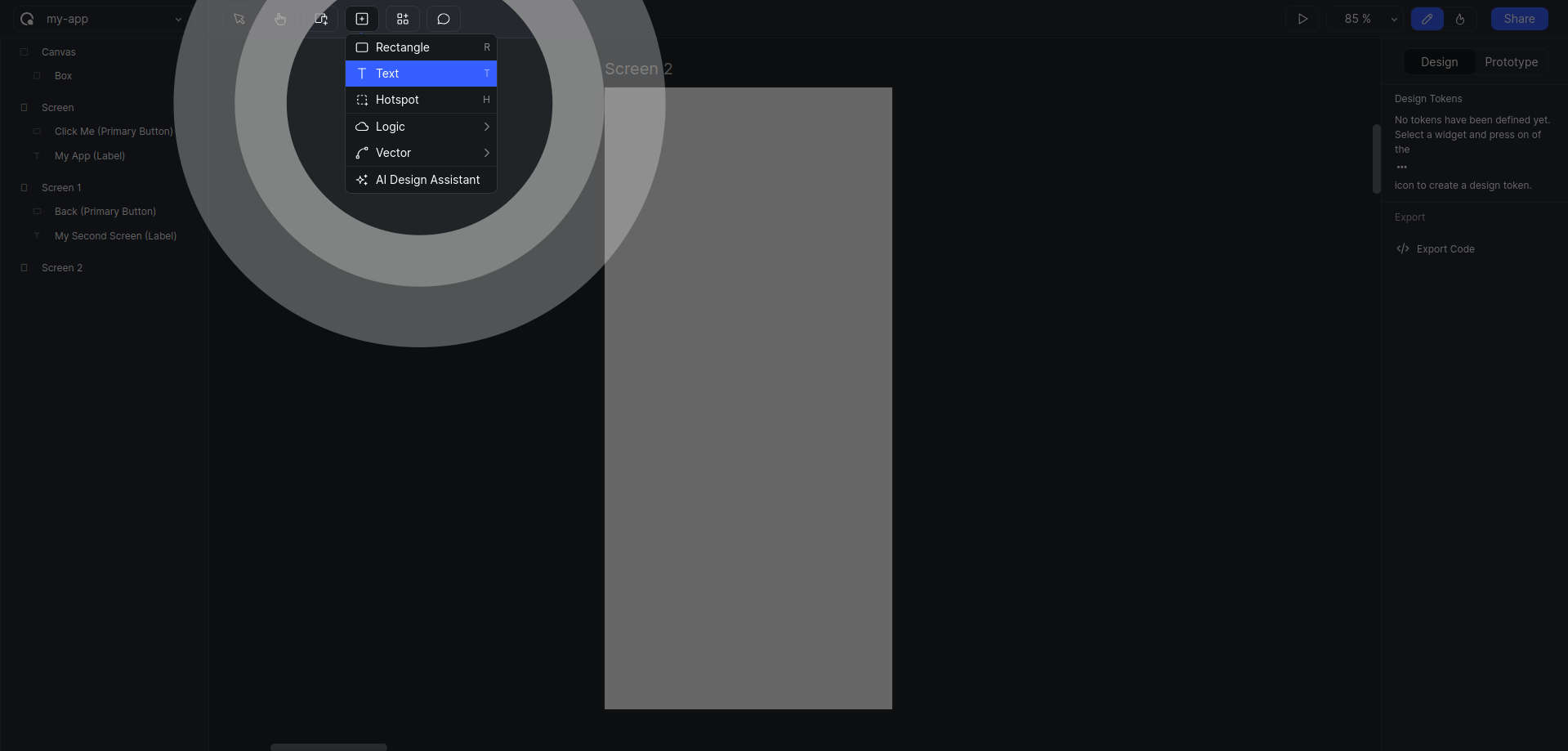
- Click on
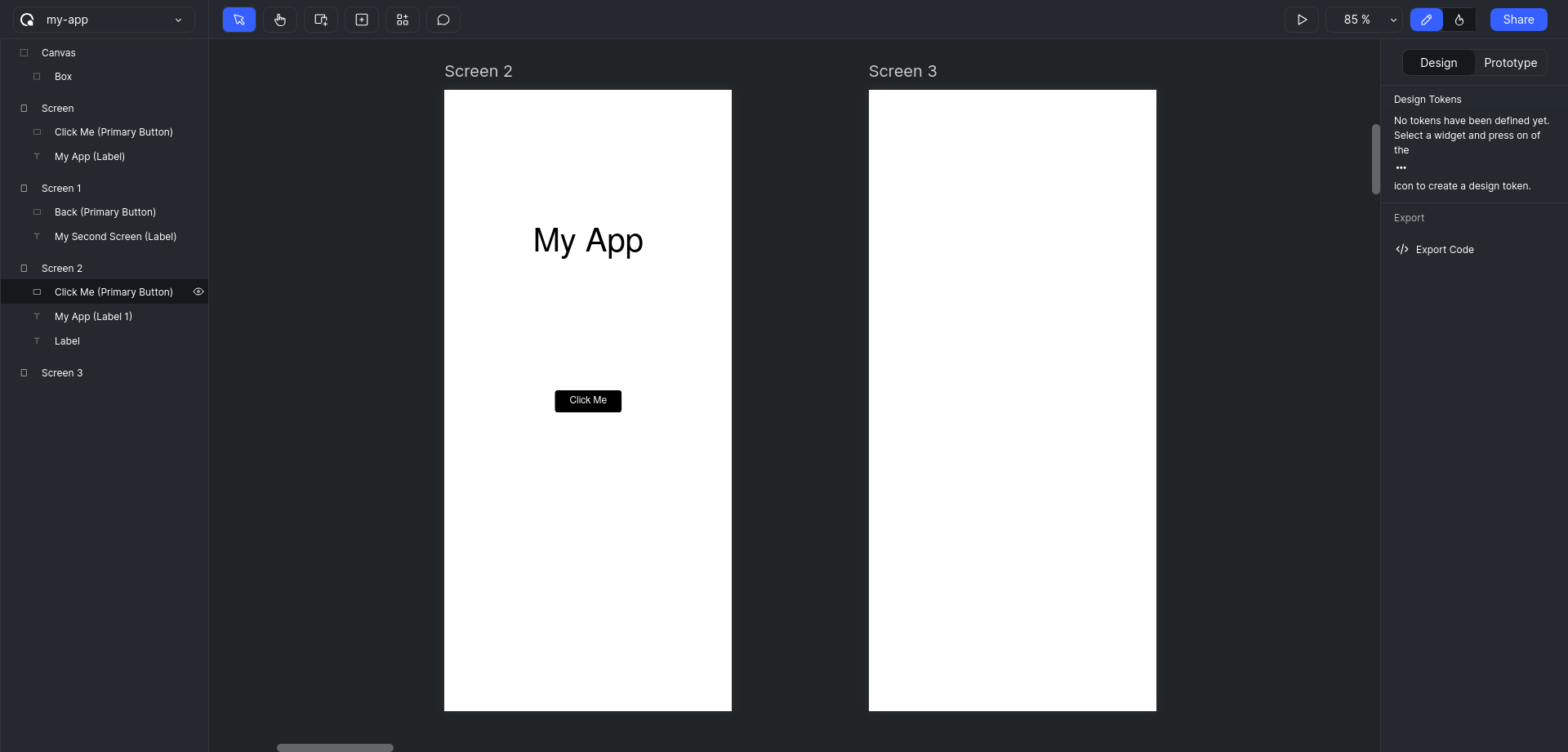
Add Basic Elementsbutton, and selectText (T). Click and drag to add a text box.
IMPORTANT
Note that the height of the text box will decide the font size.

TIP
You can simply press T in your keyboard to activate the type tool.
Similarly look for shortcuts given with all the tools.
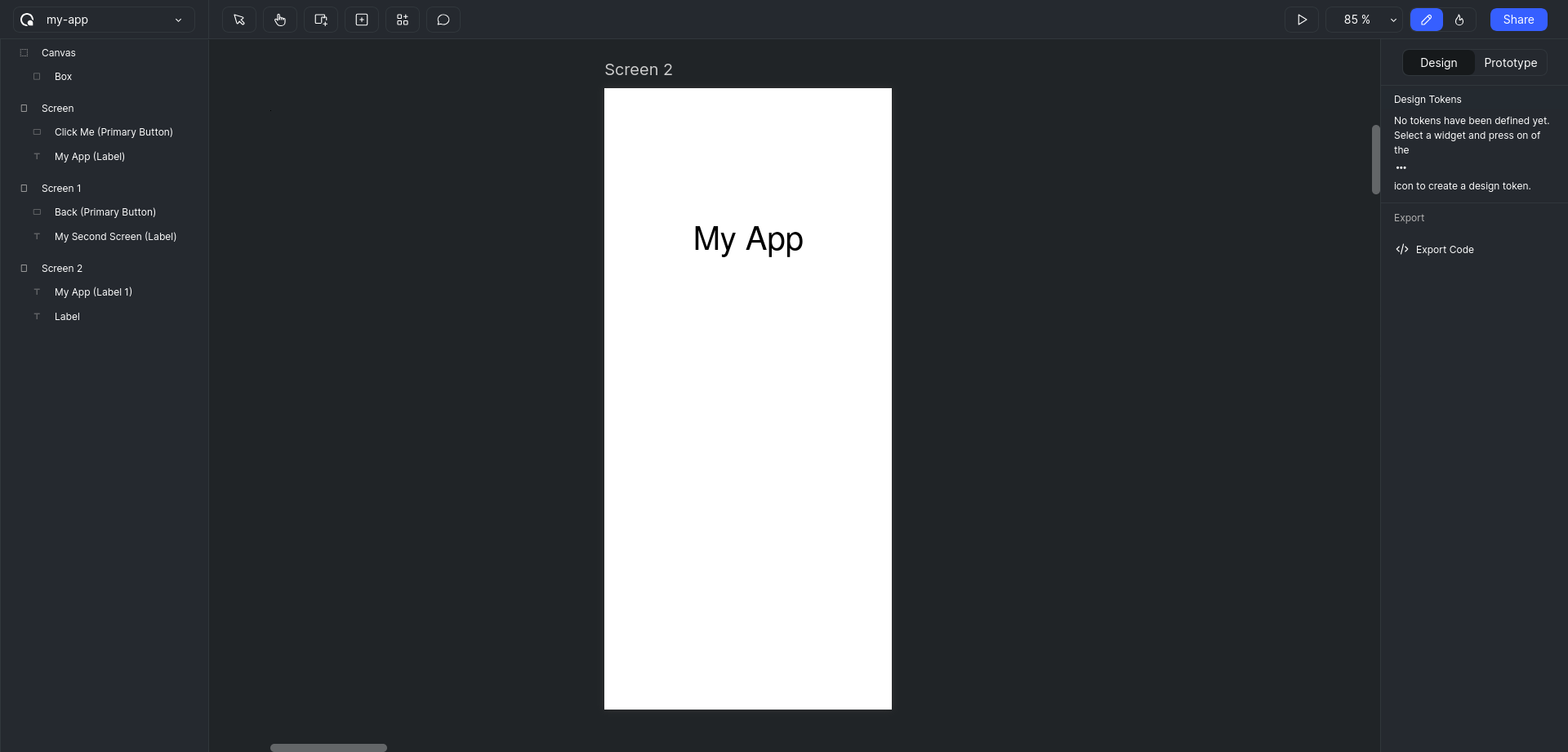
- Type in a text you want. For example "My App".

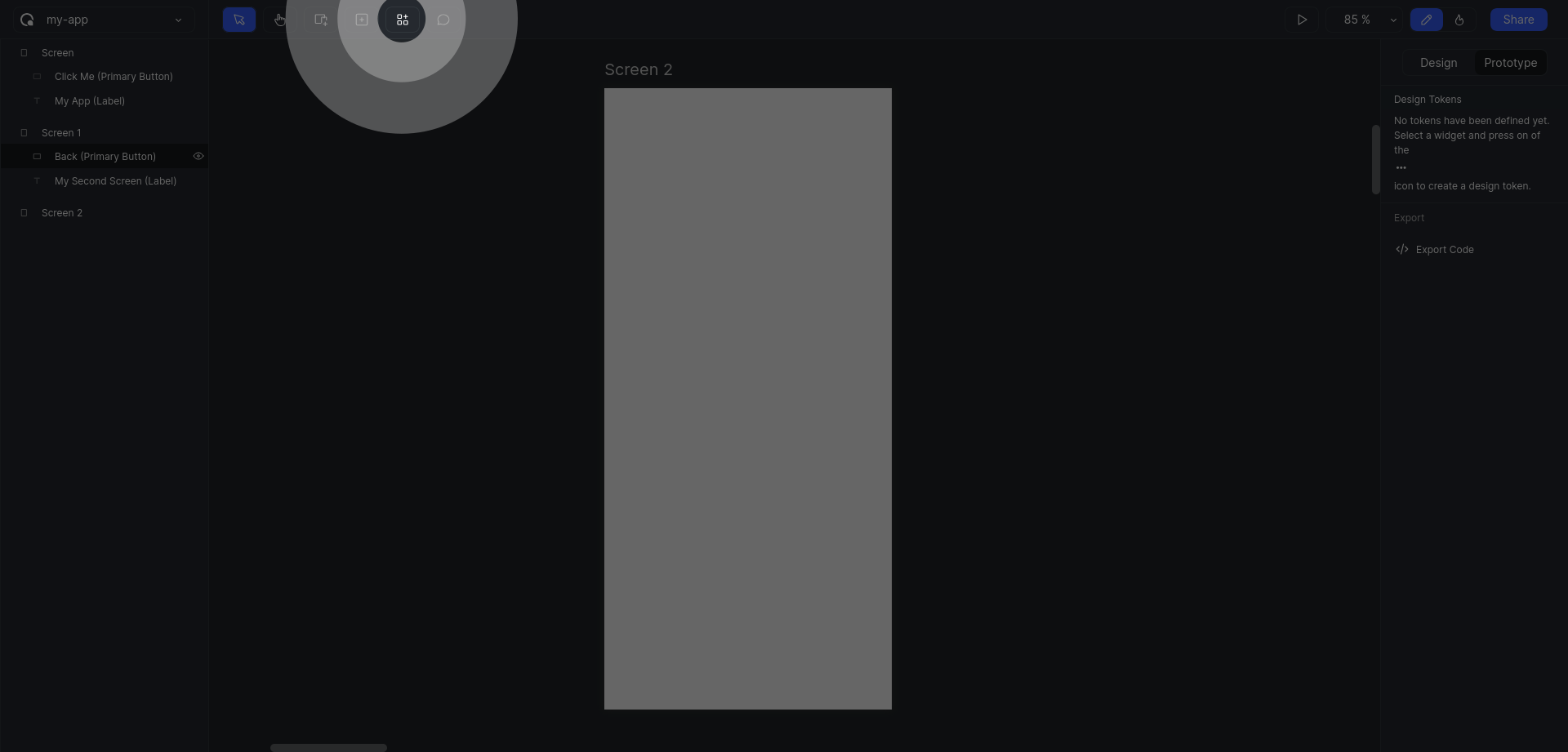
- Click on the
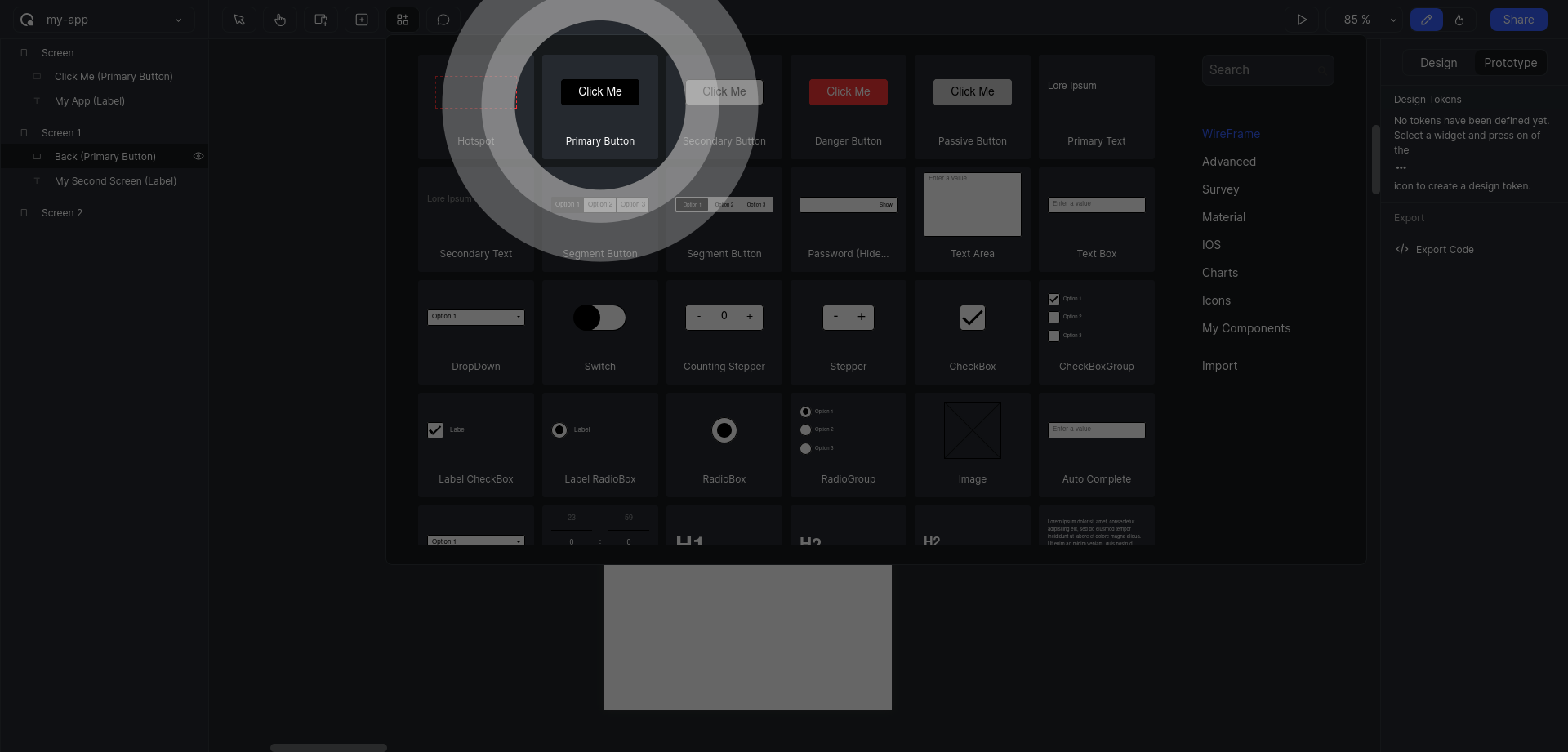
Add Interactive Widgets (W)button

- Add a
Primary Buttonwidget into your screen
IMPORTANT
When clicked on a widget, an instance of that widget will be added to the screen, but this instance will be attached to the mouse pointer. Move the widget to the desired location and click again to fix the position.

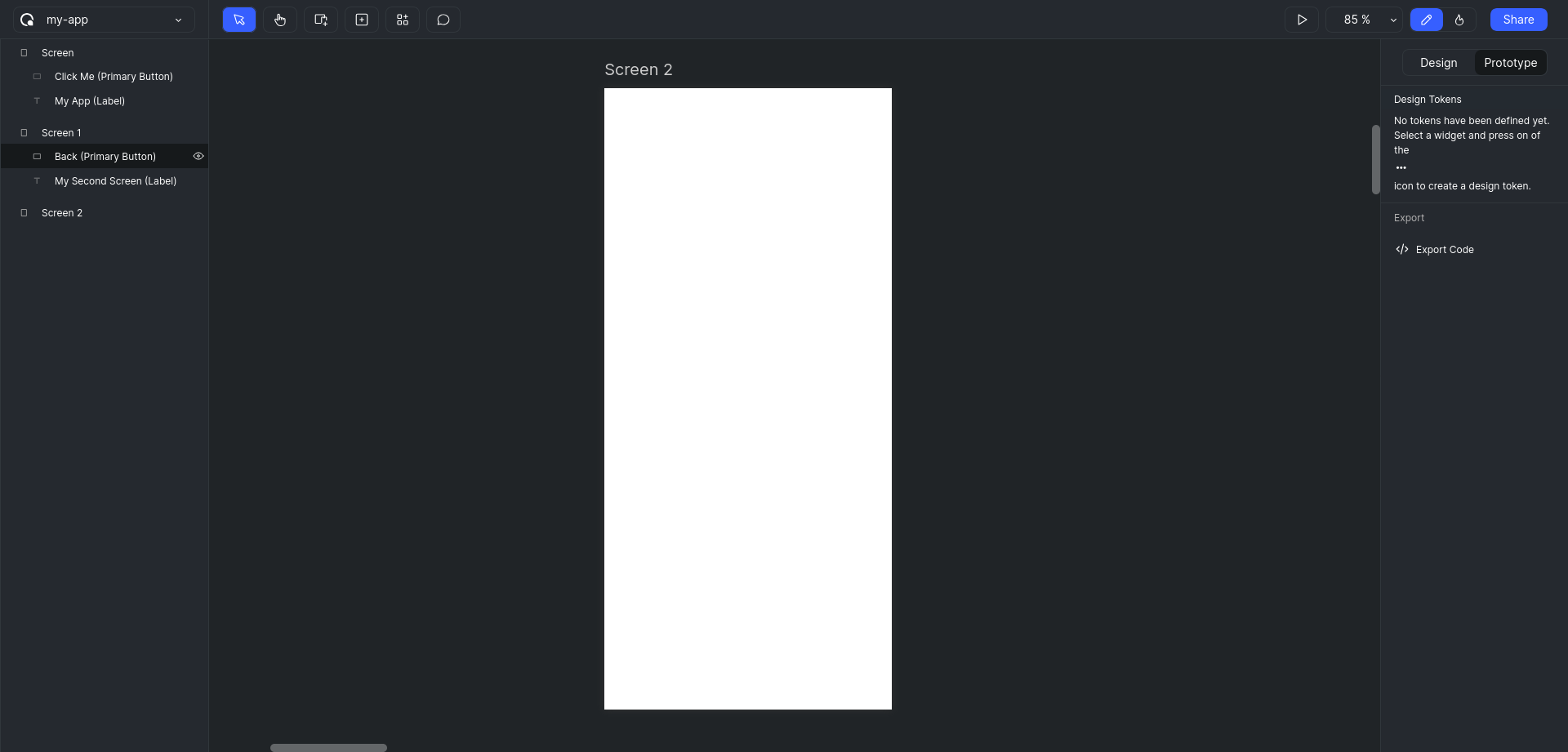
- Add another screen repeating the same steps used to create the first one.

TIP
You have hold spacebar in your keyboard and move the mouse to pan in the canvas.
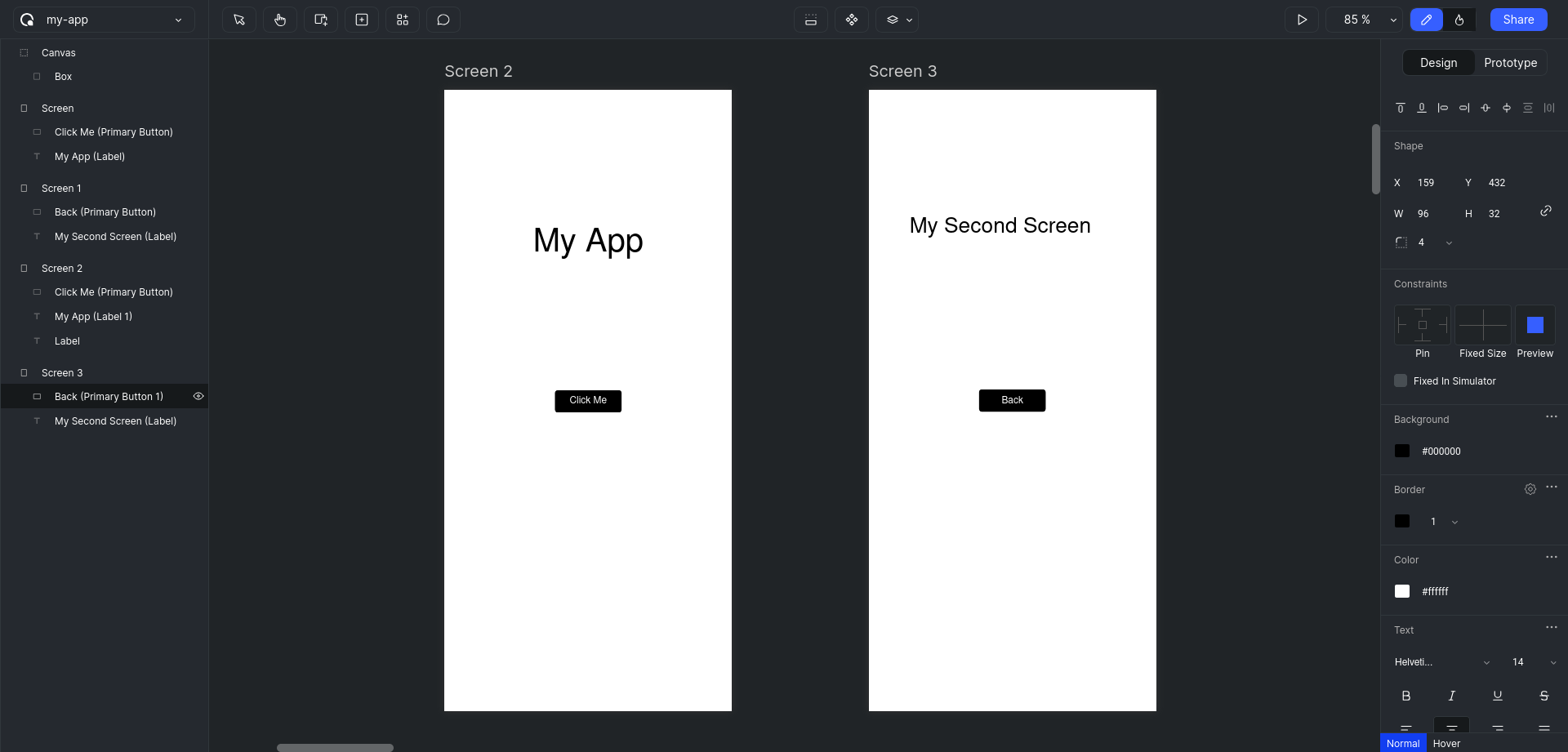
- Add a text and a
Backbutton, to the second screen.Double Clickon the button to edit the label to "Back".

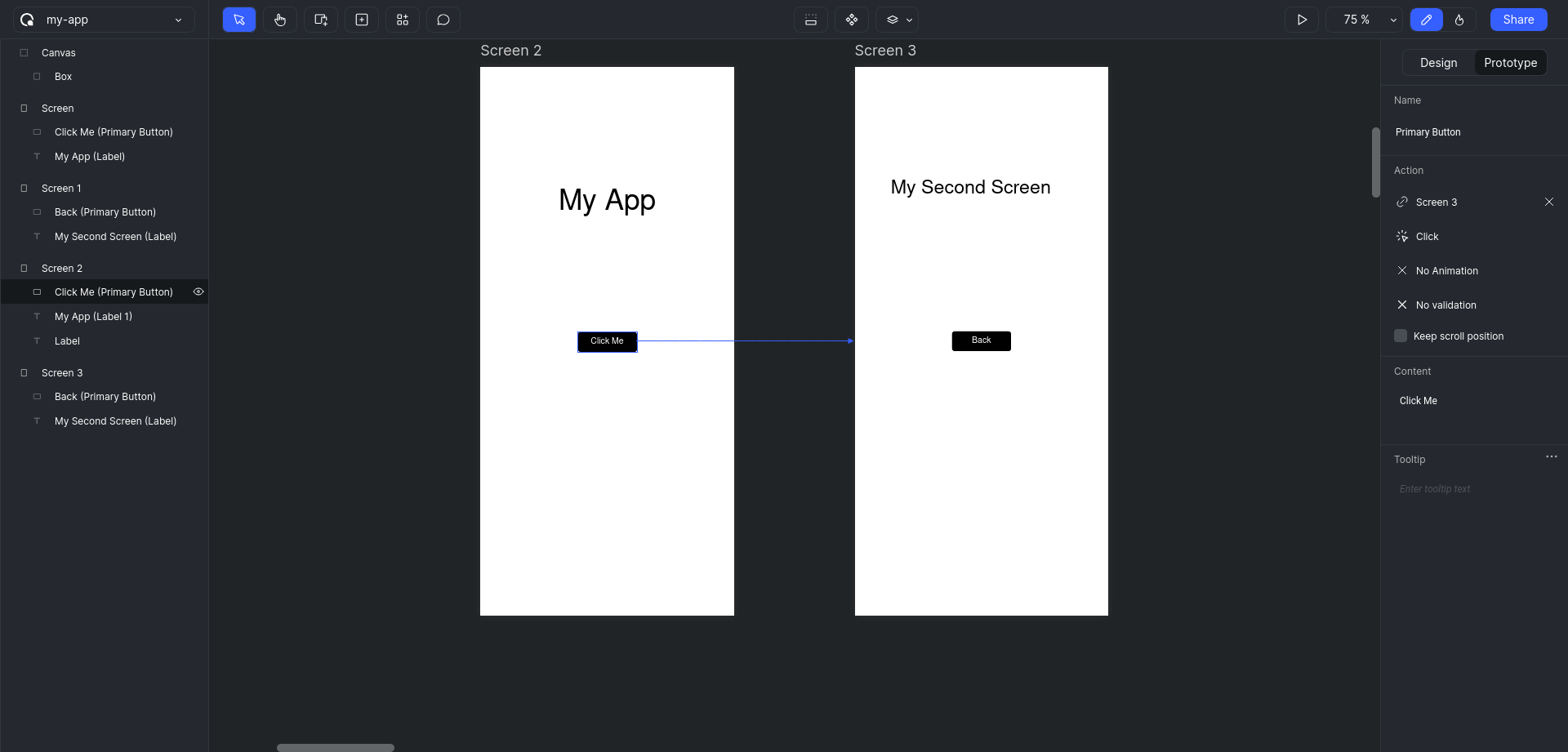
Prototype
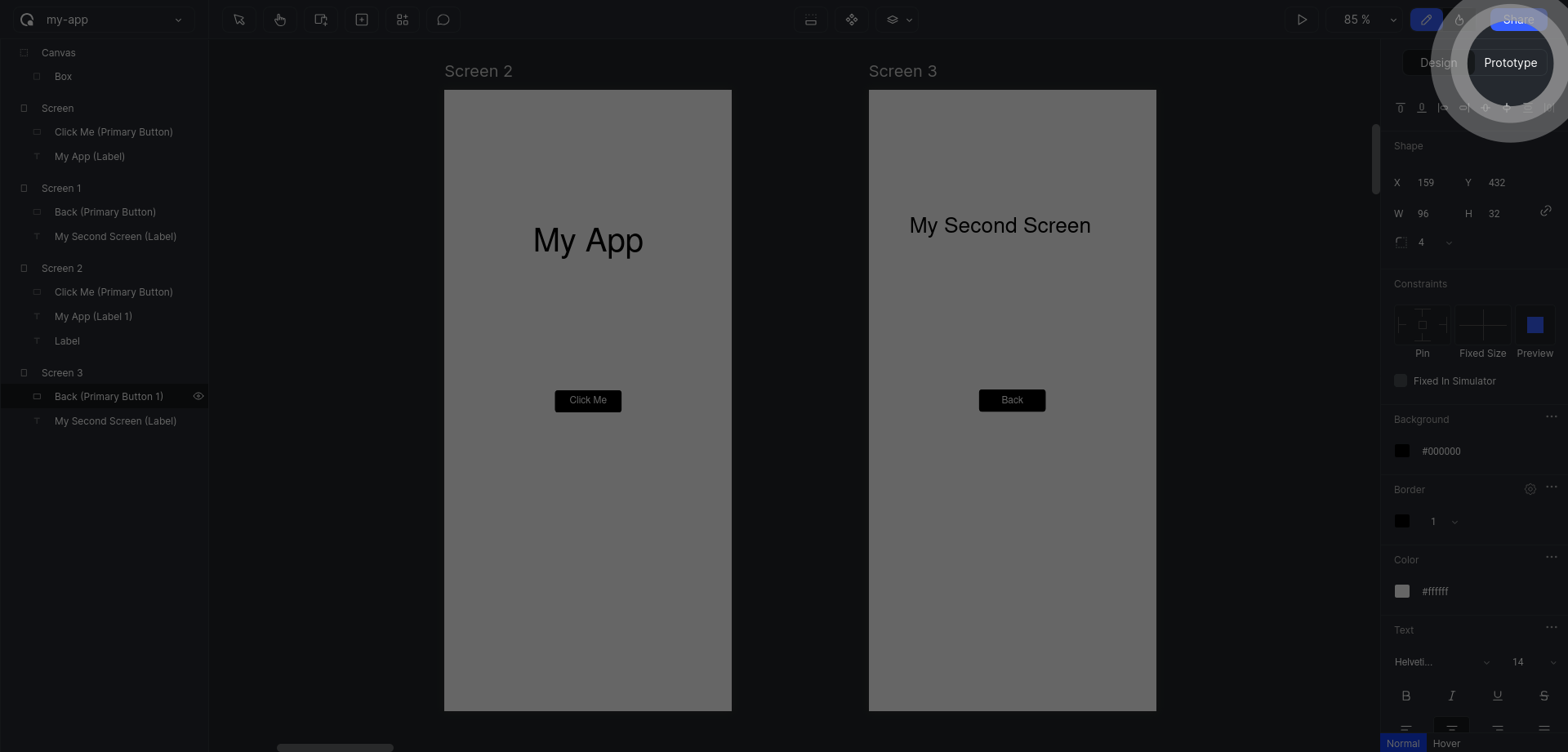
- Click on the
Prototypeswitch in the right sidebar to enter into the prototype mode.

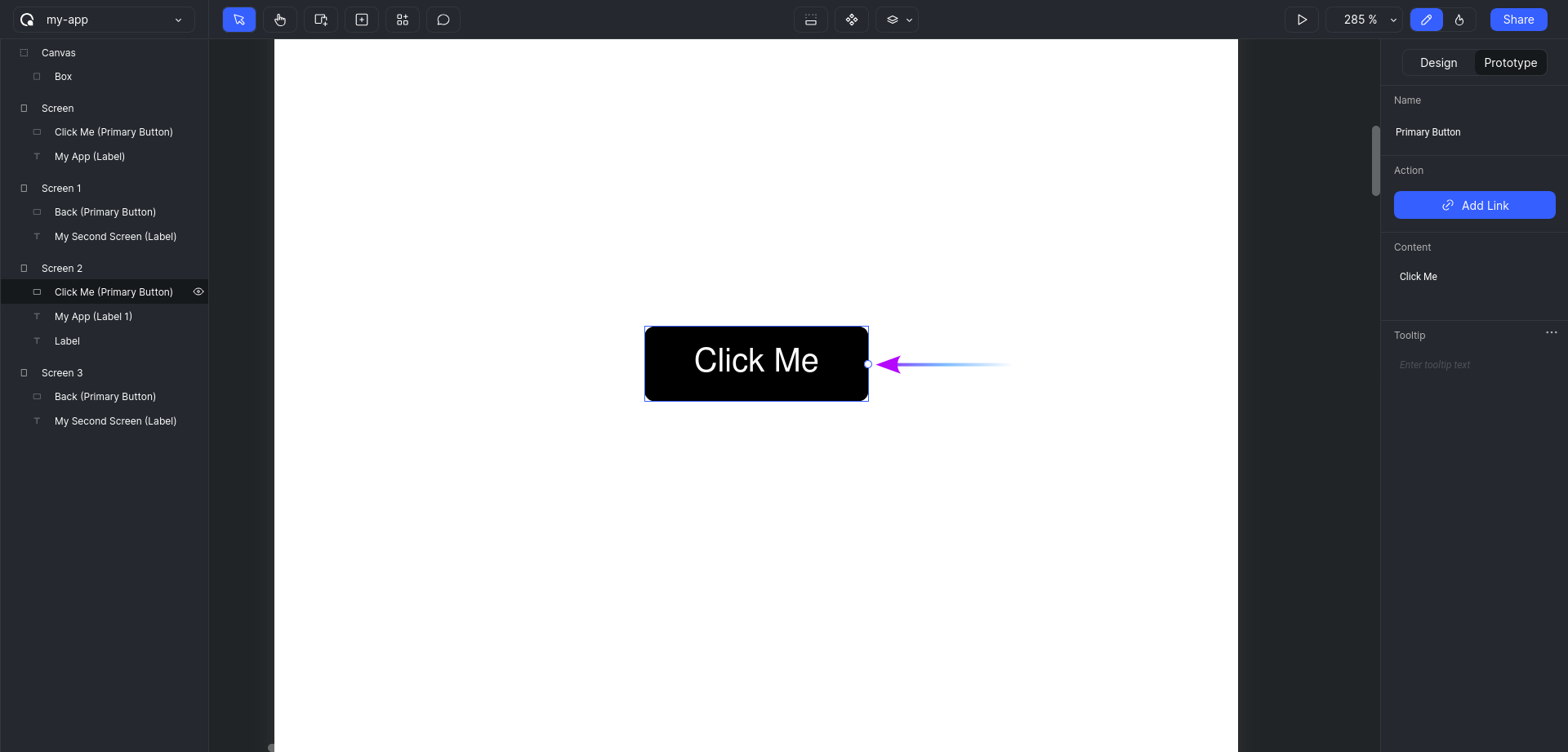
- Click on the button in the first screen. A
Handlewill be displayed on the middle of the right edge.

TIP
You can hold Ctrl or Cmd on your keyboard and scroll your Mouse Up and Mouse Down to zoom in and zoom out of the canvas, respectively.
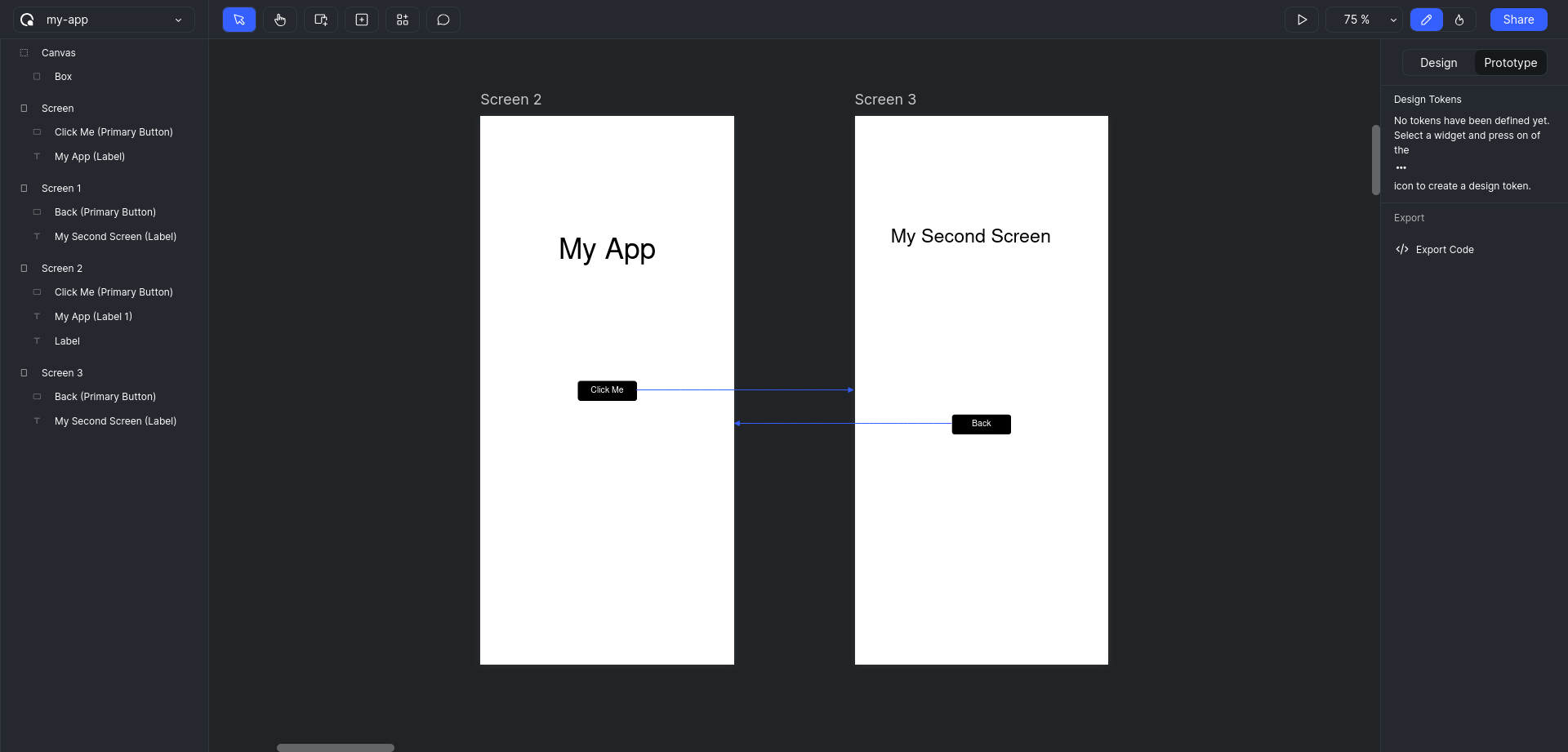
- Click on the
Handleonce so that aWirewill get attached to the mouse pointer. Move the mouse to the second screen and click inside the screen one more time to release theWireand finalise the connection.

- Similarly add another connection from back button in the second screen to the first screen.

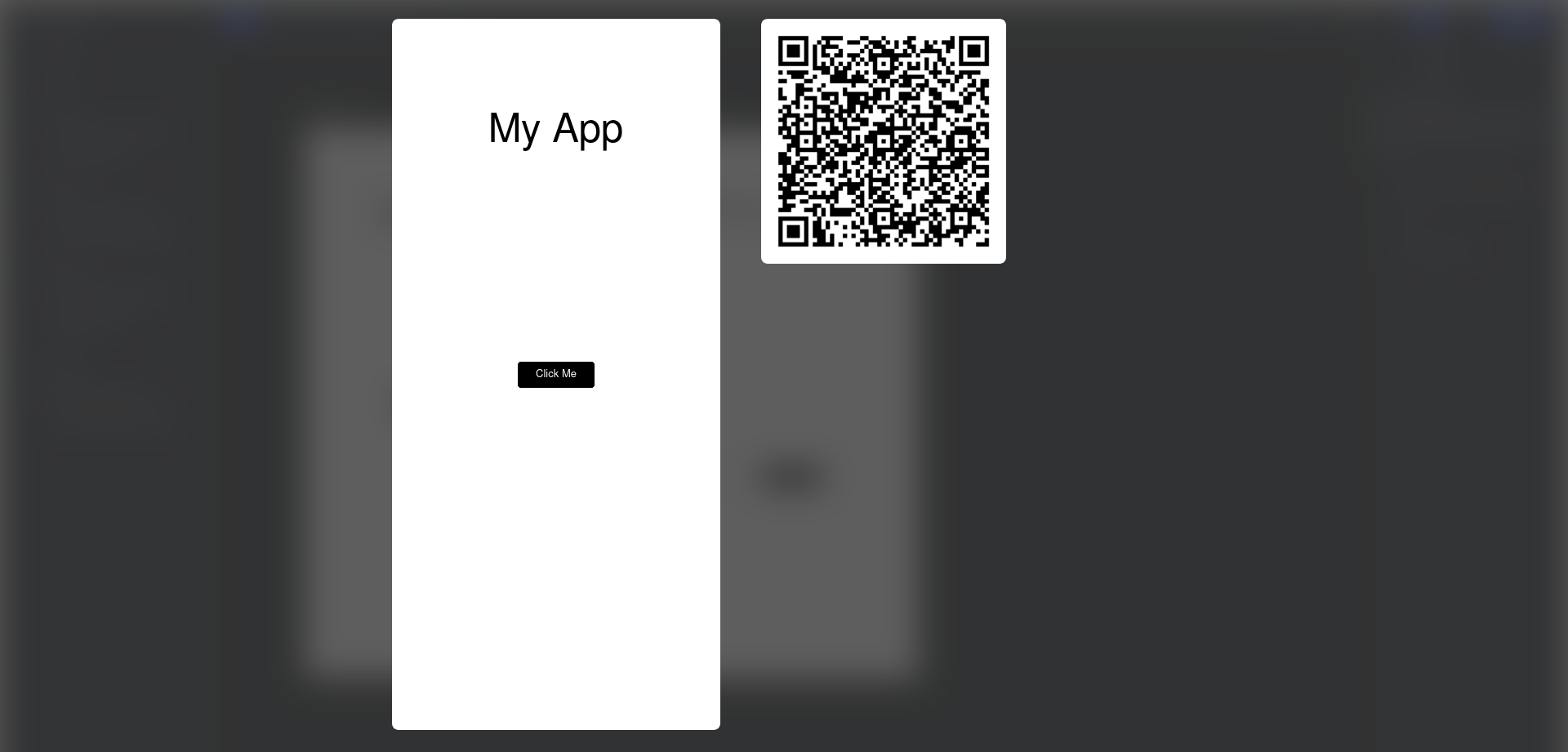
Simulate
With all the Wires in place, we can simulate the app.
- Click on the
Start Simulationbutton to launch the app in simulation mode.

- Click on the buttons to navigate between the screens.
INFO
Congratulations! First part of your prototype is done. Head over to next section to learn about Testing
