Create User Tests for Your App
After designing the app, it is time for testing. Usually there will be a set of tasks or steps that need to be evaluated using the prototype. In Quant-UX these tasks can be specified under a test. A test is considered successful when the user manages to perform all the listed tasks.
- Go back to the prototypes page of prototypes and select the
Test.

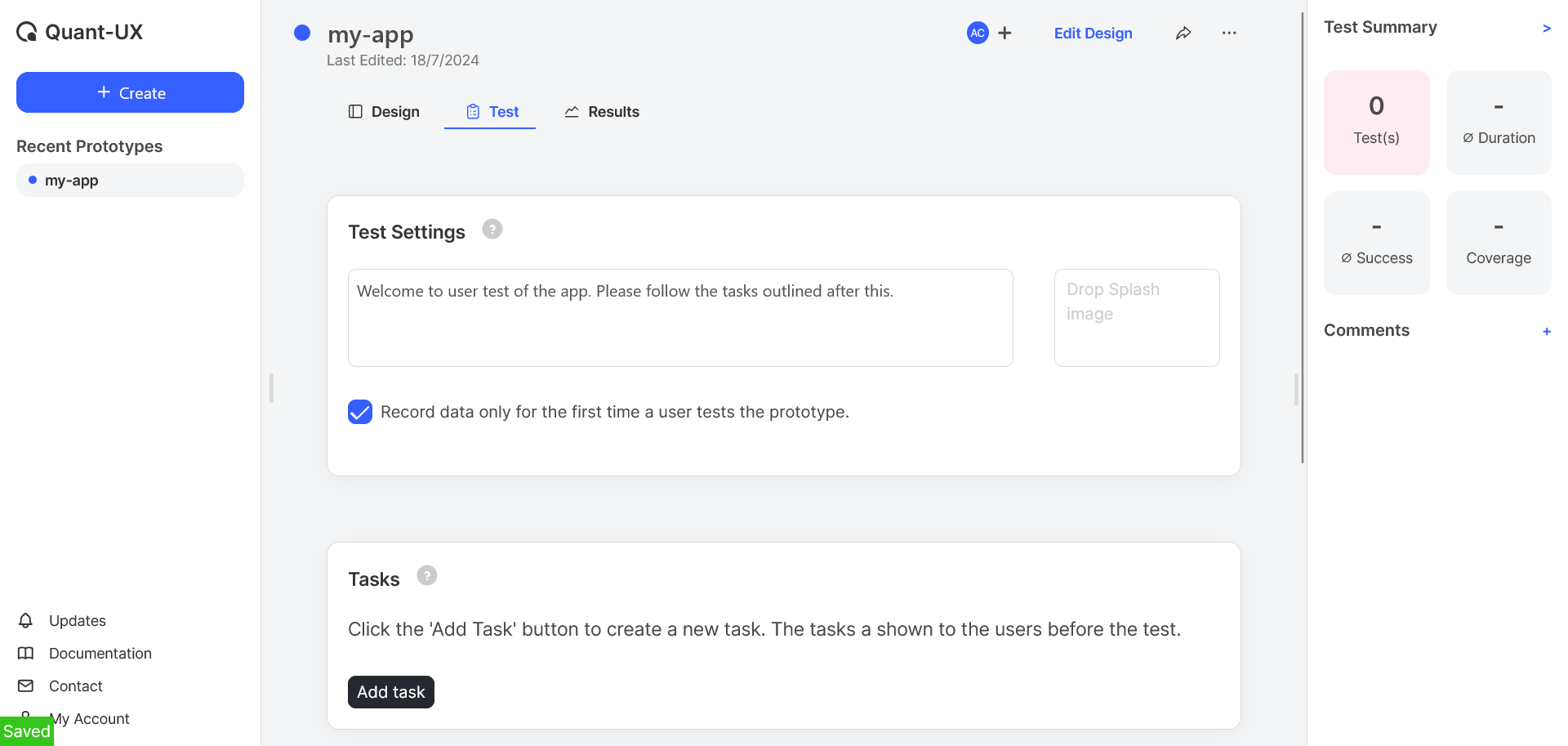
- Write a welcome message for the user in the box and check the
Record data only for the first time a user tests the prototype.

- Click on the
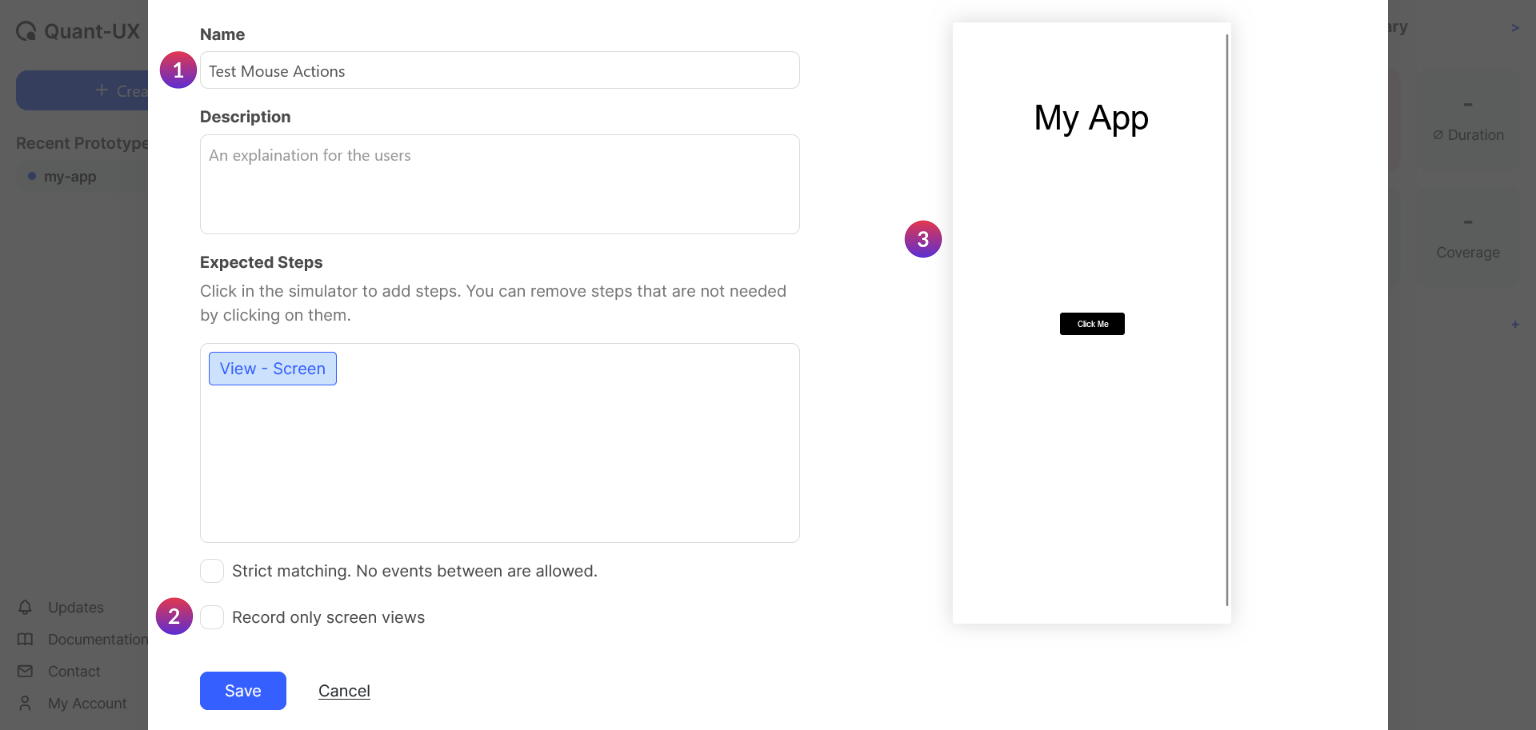
Add Taskbutton - In the new window add a
Task Name, uncheck theRecord only screen views. - Next specify and record the task, which the user should be completed. To do this simply perform the task on the prototype shown on the right side of this window (3). Each action will be recorded in the
Expected Stepsas a flow.

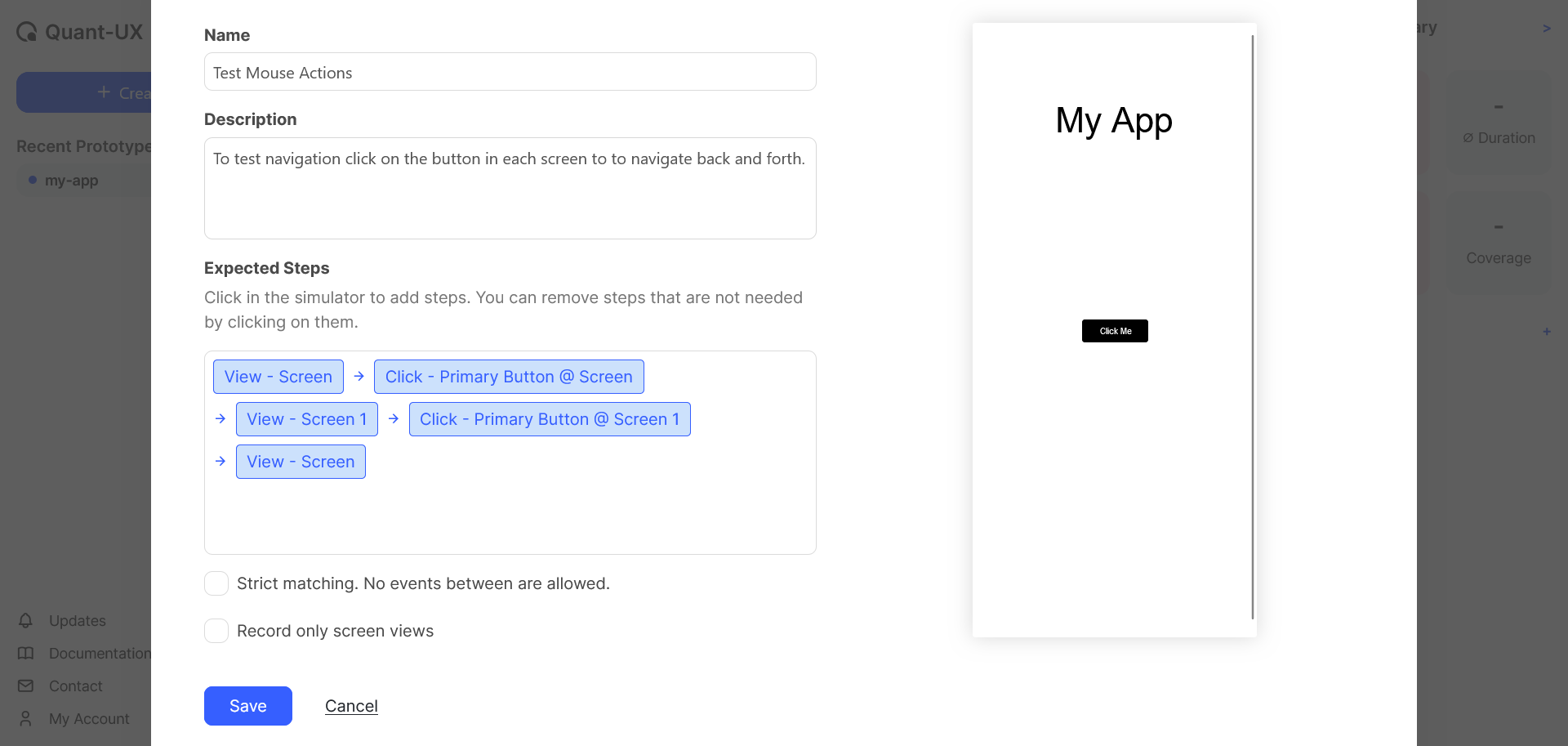
- Click on the
Click Mebutton in the prototype, which will open up the second screen. Then, click on theBackbutton to come back to the first screen. Ensure that the actions are correctly captured in theExpected Stepsbox.
TIP
In case of any mistake you can delete specific step and do again. To delete hover over any step in the flow and it will show and option to Remove.
- Add a
Descriptionfor the task so that the user will get a clear idea about the tasks to be performed.

- Save the task to close the window.
